Grids
우리말로 하면 격자라고 부를 수 있는데, 화면을 구획별로 나누어 놓는 것 자체를 의미하는 것 같다.
이렇게 구획으로 나누어서 얻을 수 있는 이점은 아래와 같다.
- 화면 배열이 용이해짐
- 디자인의 일관성에 도움이 됨(같은 간격의 배열)
- 따라서 유저가 웹사이트를 알아가는데 매우 도움이 됨(유저 친화적임)
우선 기본적인 개념이 크게
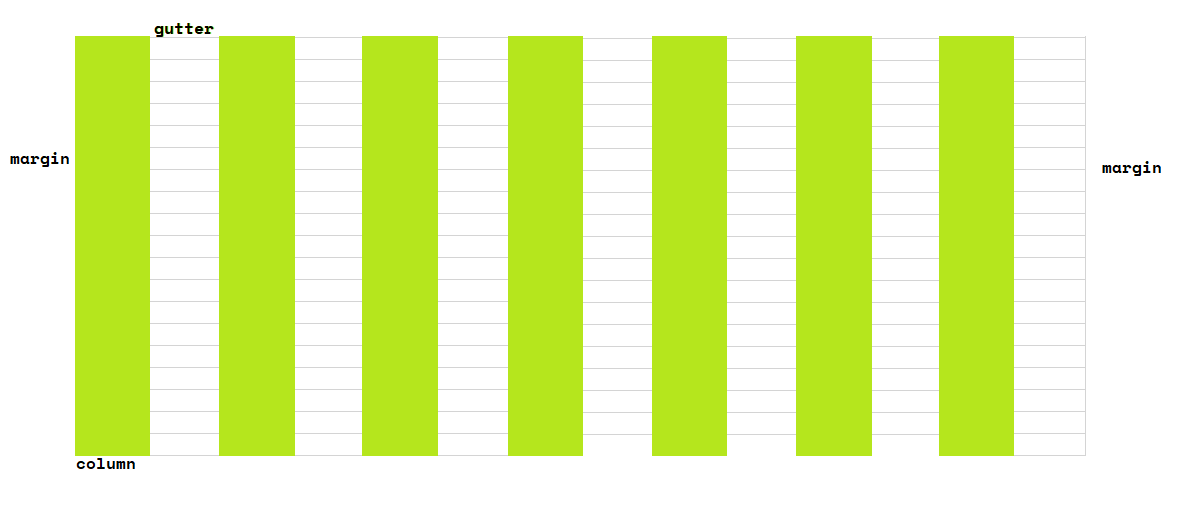
Colomn , Gutter , Margin 세가지가 있는데, 간단하게 도식으로 보면 다음과 같다.

Column은 보통 12~16개 정도로 이루어져있고, 화면의 너비를 분할하는 수직형의 container라고 생각하면 된다. 각각의 칼럼을 부딪히지 않게 빈공간을 두는 것이 Gutter. 그리고 이용자의 환경에 따라 화면에 충돌하지 않게 공간을 남겨두는 것이 margin이라고 이해하면 된다.

그리고 나서 row라고하는 수평적인 구획의 개념이 나오는데, 바로 위 도식처럼 수직의 colomn을 다시 수평의 구획으로 나누는 것이다. 보이지 않는 박스가 '높이'를 기준으로 콘텐츠들을 나눈다고 생각하면 된다.
빈공간을 두게 하고, 추가되는 콘텐츠는 아래줄로 내려버리게 할 수 있다(이부분은 완벽하게 이해하지는 못함, 단순히 빈공간을 구획으로 나누어 둘 수 있다고 이해)
Responsive Grid

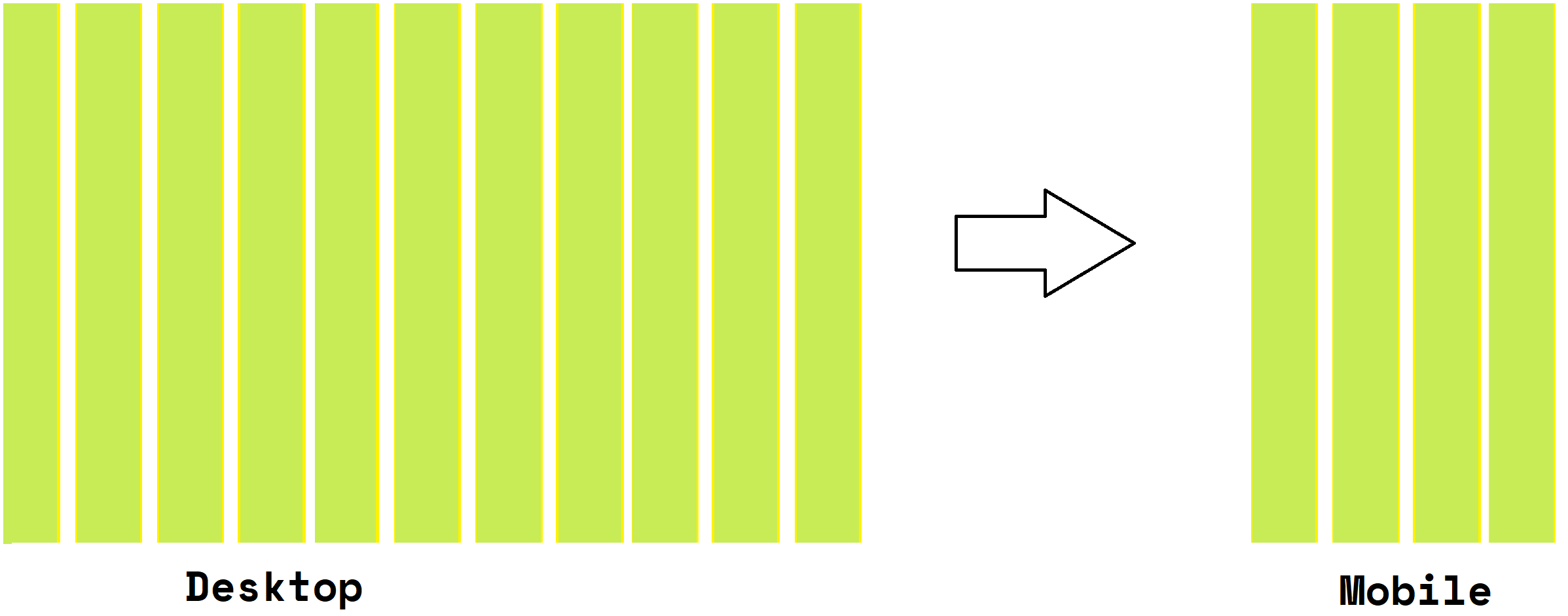
위 도식처럼 12개의 column에서 모바일 환경에서 4개 활용하는 경우가 대표적이다. 뷰포트의 사이즈에 맞게 자동으로 조절되게 한다.
Flex
Flex는 이전에도 살짝 접했을 때 헷갈리는게 많아서(사실 inline이나 inline block은 아직도 헷갈린다.) 간단하게 정리는 하지만 계속 공부를 해야할 것 같다 .
간단하게 부모요소 기준으로 display:flex 혹은 display:inline-flex 이런식으로 정의할 수 있는데, 단순 flex의 경우 '자식요소'를 inline으로 기능하게 하되 부모요소는 여전히 block으로 남아있고, inline-flex는 정의된 부모요소가 block 속성이 기본이더라도 inilne으로 전환시키게 한다.
- justify-content
- flex-start
- flex-end
- center
- space-around
- space-between
- align-items
- flex-start
- flex-end
- center
- baseline : 자식요소들의 "문자열의" 최하단 선을 기준으로 맞춰서 정렬됨
- stretch : 부모요소의 공간을 다채우게 쭉 늘리는(stretch)상태가 됨. 다만 자식요소의 높이를 지정해놓으면 적용되지 않음 min-height 나 높이지정 없이 시행하면 꽉채우는 모습을 볼 수있음 .
- flex-grow : ;
- 위에서 나온 property들과 달리 자식요소에 적용함. flex-grow:숫자 형식으로 표현되며, 할당된 숫자만큼을 더 생긴 공간을 비율대로 배정받음(화면크기가 커질 때 더커지는 부분을 flex grow숫자만큼 비율대로 나눠가짐) 기본값은 0. (4번과의 차이점)
- flex-shrink :
- 3번과 달리, 화면이 작아질 때 어떻게 반응할 것인비 배정하는 속성 ; 기본값은 1.
- flex-basis
- 자식요소 flex items들의 shrink 혹은 grow 하기전의 기본 너비를 설정하게 해줌. flex-basis: 00px;
- flex
- flex-wrap
- align-content
- flex-direction
- main-axis 와 cross-axis를 전환시켜주는 기능. (flex direction을 기준으로 하는 두 축이다. 가로(row) 상태에서는 main-axis가 가로 , cross-axis가 그에 수직인 축이 되고, 반대는 반대로된다. )
- 가로세로를 바꾸면 grow가 담당하는 방향도 달라짐(세로축기준으로는 세로로만 늘어나고, 가로축기준으로는 가로로만 늘어남)
- column을 입력하면 세로기준으로 나열
- justify-content
- flex-wrap
- flex-grow
- flex-shrink
- row를 입력하면 가로기준으로 나열
- align-items
- align-content
- main-axis 와 cross-axis를 전환시켜주는 기능. (flex direction을 기준으로 하는 두 축이다. 가로(row) 상태에서는 main-axis가 가로 , cross-axis가 그에 수직인 축이 되고, 반대는 반대로된다. )
- flex-flow
위 property들이 대표적이다. flex container에 작용하는 것도 있고, flex items에 작용하는 것들도 있다. display:flex나 inline-flex로 지정하고 나면 , 해당 요소가 container가 되고, 위의 property들을 활용해 flex items(자식요소들)을 제어할 수 있다.
flex container들은 화면의 크기에 따라 변하는 웹사이트를 제작하기에 도움이 된다.
위에 설명된 grow, srhink , basis 이렇게 세개를 축약해서 한줄로 쓰는법은 다음과같다.
{
flex: 1 1 100px
}
각각 grow, srhink, basis 값이고 1 1 이렇게 정수 두개가 쓰여있으면 각각 grow shrink에 basis 없음. 1 100px 이렇게 되어있으면 grow 랑 basis 값이다. shrink와 basis값만 정하는 법은 없다.
Align-items VS align-content 간단하게 차이점 기술
- align-items는 wrap이 적용되지 않은(no wrap)상태에서의 정렬
- align-content wrap이 적용된, 2줄 이상일 때만 기능함. wrap이 안되어있으면 입력해도 반응이 없음
- 둘의 공통점은 둘다 수직축에 적용되는 속성이라는 점. 이부분이 justify-content와 다른 점이다. justify-content는 main axis를 축으로 align~ 애들은 cross axis를 축으로 하는 점이 차이점이다.
Flex-flow
위의 flex의 축약형의 예시처럼, flex -flow는 flex-wrap 과 flex-direction을 축약하는 속성이다.
flex-flow: 축방향설정(column, row, reverse-row, reverse-column..) wrap설정 ;
위 순서로 쓰면 된다.
참고)
flex basis와 width의 차이에 대해 설명한 여러 링크
https://jsfiddle.net/drognisep/cn9z7pd8/102/
Changing flex-direction - JSFiddle - Code Playground
jsfiddle.net
https://www.freecodecamp.org/news/an-animated-guide-to-flexbox-d280cf6afc35
How Flexbox works — explained with big, colorful, animated gifs
by Scott Domes How Flexbox works — explained with big, colorful, animated gifs Flexbox promises to save us from the evils of plain CSS (like vertical alignment). Well, Flexbox does deliver on that goal. But mastering its new mental model can be challengi
www.freecodecamp.org
https://mastery.games/post/the-difference-between-width-and-flex-basis/
Mastery Games
mastery.games
게임으로 배우는 flexbox 개념
https://geddski.teachable.com/p/flexbox-zombies
'IT 관련 > 개발(Codecademy)' 카테고리의 다른 글
| Grid 심화 (0) | 2022.12.14 |
|---|---|
| Grid 만들기 / grid area와 span 활용 (0) | 2022.12.12 |
| Color for UI / 코드카데미 프론트엔드 코스 (1) | 2022.12.03 |
| Web design에 대한 소개 / Wireframing , Wireframe 공부하기 (0) | 2022.12.02 |
| Input element / Display : inline, inline-block (0) | 2022.12.01 |