728x90
제가 tistory 꾸미기 카테고리에 얼마 전엔 남겼던 배경화면 바꾸기를 진행해 보셨다면, html 및 css 변경 창에 접속이 가능하실 텐데요 일단 우선 티스토리의 css 및 html을 편집할 수 있는 편집창에 접근하는 방법을 모르신다면 아래 포스팅을 참고하고 오시길 바랍니다.
드래그 했을 때의 색깔 바꾸기
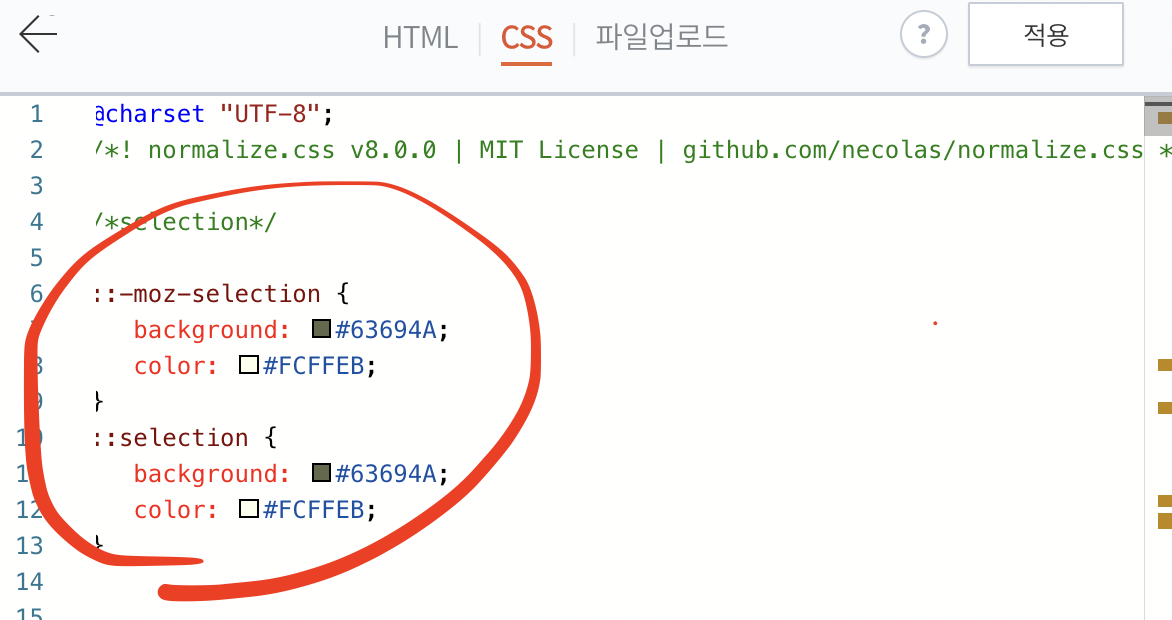
일단 편집창에 들어왔다고 가정하고 시작하겠습니다. 바로 CSS 편집창에 들어가셔서 가장 첫머리 부분에 아래 코드를 복사 및 붙여 넣기 하시면 됩니다. 두 개의 코드 덩어리 다 같은 의미에 같은 동작을 하는 코드들인데 다만 인터넷 익스플로러, 크롬 등 여러 웹사이트에서 같이 동작시키기 위해 -moz-라고 하는 것이 추가된 것일 뿐입니다.
background: 부분은 글을 드래그 했을 때의 배경 색상을 지정하는 부분이고, color: 부분은 글자의 색상을 지정하는 부분입니다.
각자가 취향대로 지정하면 됩니다. 저는 블로그 자체의 컬러 테마를 3가지 정도로 제한하기 위해 컬러 팔레트를 coolers에서 생성하여 하나를 지정하여 만들었습니다.(coolers 포스팅 예정)
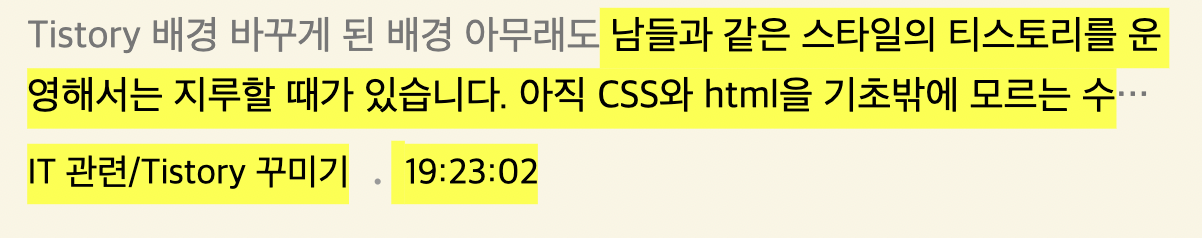
보통 드래그 했을 때의 색깔을 바꾸는 분들은 아래의 예시처럼 노란색 배경에 검은색 글씨를 주어 보색효과를 노림과 동시에 마치 형광펜을 사용하는 느낌을 주는 분들이 많습니다. 이전 포스팅과 마찬가지로 색상은 hex color code 혹은 rgba 혹은 그냥 색상표에서 지정하는 방법 등 여러 가지가 있습니다.
(아래를 복사 붙여넣기 하시면 됩니다)
::-moz-selection {
background: #63694A;
color: #FCFFEB;
}
::selection {
background: #63694A;
color: #FCFFEB;
}

드래그 했을 때의 색깔 예시

728x90
'IT 관련 > Tistory 꾸미기' 카테고리의 다른 글
| 티스토리 및 구글 애드센스 수익 첫 정산 방법. 애드센스 계좌 추가방법 (3) | 2023.07.04 |
|---|---|
| 지난 해 티스토리 결산 및 올해 목표 / 티스토리 일 방문자 수 100명~200명 티스토리 수익 (0) | 2023.02.20 |
| Tistory 파비콘 변경 / 티스토리 파비콘 다운로드 받는 사이트 소개 (2) | 2023.01.02 |
| 왕초보도 가능한 티스토리 배경 색깔 바꾸기 / tistory html CSS background color (0) | 2022.12.30 |