Building Interactive Webpage (인터랙티브 웹 만들기)
HTML이 구조 / CSS는 디자인적인 요소 / JS는 반응성 및 기능성을 담당한다고 크게 개괄을 해놓고 시작 .
The <script> tag
Script tag는 우리가 작성한 JS코드를 Html과 연결하는 역할을 한다. CSS로 보면 style태그와 유사하다.
The src attribute
위의 방법처럼 html 파일 안에 통합적으로 js를 작성할 수도 있지만 , Separation of Concerns (SoC) 라고 하는 개념에 따라 문제의 소지가 될 수 있는 각기 다른 코드들을 다른 파일에 담는 것이 더 선호되는 방법이다. 문제가 생겼을 때 유지보수하기 편하기 때문이다.
이런 식으로 작성하여 html 내에 삽입한다.
<script src="./script.js"></script>
스크립트는 어떻게 로딩이 되는가 ?
HTML의 구성요소들은 기본적으로 ‘순차적’으로 렌더링 되어 브라우저에 전달된다. 이는 <스크립트> 태그도 마찬가지이다. 따라서 먼저 나온 script 태그가 먼저 렌더링 되고, 이 스크립트의 로딩이 다끝나고 나서야 나머지 html 구성요소들의 렌더링이 시작되는 것이다.
HTML parser가 script를 만나면 우선 parsing을 멈춘다. 그 뒤 js 로딩을 마무리한 후 다시 parsing이 재개 되게 된다. 간단하게 해결하기 위해서는 script 태그를 body 태그의 제일 아래에 작성하면 다른 요소들이 먼저 parsin되고 다 완료된 뒤 js가 로딩(fetching - excution) 이 완료된다 .
이렇게 했을 때의 단점은 웹페이작 JS에 의존적인 경우 , js 적용이 느리게 완료되기 때문에 문제가 생길 수 있다는 것이다. 아래에서 설명하는 Defer와 Async 가 그러한 문제를 해결하기 위해 나온다.
- The HTML parser does NOT process the next element in the HTML file until it loads and executes the <script> element, thus leading to a delay in load time and resulting in a poor user experience.
- Additionally, scripts are loaded sequentially, so if one script depends on another script, they should be placed in that very order inside the HTML file.
Defer attribute
HTML4의 기능으로 defer 와 async를 활용해서 브라우저에서 스크립트를 로딩하는 방식을 다르게 설정할 수 있게 했다.
Defer가 가장 좋은 옵션이라고 - 드림코딩에서- 말함 .
async는 일단, js가 selector 의존적인 경우, 또한 순서 없이 로딩하기 때문에 js의 순서가 중요할 경우 문제가 될 수 있기 때문
반면에 defer는 우선 fetching을 html parsing과 동시에 진행하고 , parsing이 끝날 때 excution을 순차적으로 진행하기 때문에 여러 이유에서 더 낫다고 할 수 있다.
언제 유용한가 ?
스크립트가 DOM과의 상호작용을 요하는 기능들을 담고 있을 때, defer는 좋은 선택지가 된다. 이 방법을 사용하여 전체 HTML file이 스크립트가 실행되기 전에 parse가 완료되게 한다.
Async attribute
언제 유용한가?
async는 다른 스크립트들로 부터 독립적인 스크립트를 사용할 때 좋다. 그러므로 어디서 실행되는지가 중요하지 않은 스크립트라면 async가 가장 맞는 방법이 될 수 있다.
What is DOM ? DOM이란 무엇인가?
DOM 이란 Document Object Model의 약자로 , 우리가 보는 웹페이지를 구성하고 있는 문서, 그리고 그 문서(document)를 구성하고 있는 object를 계층화 시켜 model화 하는 것을 총칭하는 개념이다.
model이라는 것은 예를 들어 지구본같은 것이다. 우리가 지구 전체를 가보지 않아도 지구본이라는 모델을 통해 지구의 모습을 알 수 있듯이, 혹은 더 큰 개념으로는 우리가 은하를 실제로 알기에는 너무나 방대한 정보이지만 구조화시킨 model을 통해 우리은하 아래에는 태양계가 있고 태양계의 아래에는 지구 금성 화성 등이 있고, 다시 지구 아래에는 아시아 , 아프리카 , 대서양 등이 있고. .
이런 식으로 이해하기 쉽게 만드는 과정 혹은 그 결과물을 model이라고 하는데, 다시 말하면 DOM은 문서(document)내의 모든 object들을 쉽게 정리해놓은 model 이라고 이해할 수 있다.
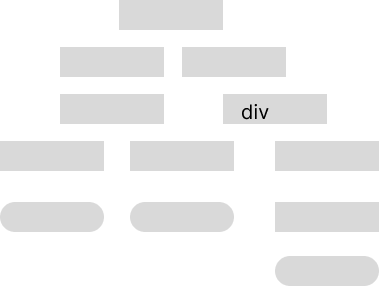
그것이 DOM tree의 형식으로 시각화 되어 나타나는 것이다.
DOM은 HTML은 아니다. HTML이 비어있어도 react , JS , PHP 등을 통해 HTML을 표현할 수 있기 때문이다.
DOM을 HTML과 scripting 언어들 사이의 가교라고 생각하는 것이 편하다. DOM을 통해 script 언어들이 HTML을 제어하고 변경할 수 있는 기회를 가진다.

DOM tree에 관한 설명 / node란?
나무의 형식으로 많이 표현하는 대표적인 예로는 가계도가 있다. 영어로는 family tree가 있는데 말그대로 나무처럼 생긴 모습이다. 이 때 각각 가족 구성원 하나하나가 node가 된다. node의 정의는 다음과 같다. 교차하는 지점에 있는 요소로 ‘데이터’를 가지고 있는 것.
가계도에서 그러한 것처럼, 한 요소의 직접 조상을 부모 라고 부르고 , 직접 후손을 아이 라고 부른다.
DOM을 tree형식으로 표현할 때 , 각진 모서리를 가진 사각형은 엘리먼트 node가 되고, 둥근 모서리를 가진 사각형은 text node 가 된다. JS는 주로 엘리멘트 node를 제어하게 된다.

Attributes of Element Node
html의 요소들을 element nodes 가 표현하듯, class , id , inline style 등의 attributes(속성)은 attributes node가 표현해준다.
'IT 관련 > 개발(Codecademy)' 카테고리의 다른 글
| 자바스크립트(이벤트란?) (2) | 2023.01.10 |
|---|---|
| Javascript (onclick 등 다양한 속성 및 메소드) (1) | 2023.01.09 |
| Javascript(callback function과 higher order function) (1) | 2023.01.05 |
| Javascript(반복 메소드, iteration method) 어레이 메소드 .forEach() .map() 등등 (0) | 2023.01.05 |
| Javascript(생활코딩) 브라우저 제어하기 (0) | 2023.01.05 |