코드카데미 과제로 홈페이지를 만드는 게 있었는데, 그냥 깔끔하게 무시하고 어차피 이 과제가 끝나면 JS로 들어가다보니 개인적으로 구상하고 있던 Chrome extension을 만들기 위한 landing page 제작에 바로 들어가기로 했다.
서비스의 이름과 로고부터 정하려고하니 Figma나 Canva를 이용하는 것이 좋을 것 같아서, 많이 들어본 Figma를 간단하게 학습한 후 아무렇게나 휘갈겨서 로고를 만들었다.
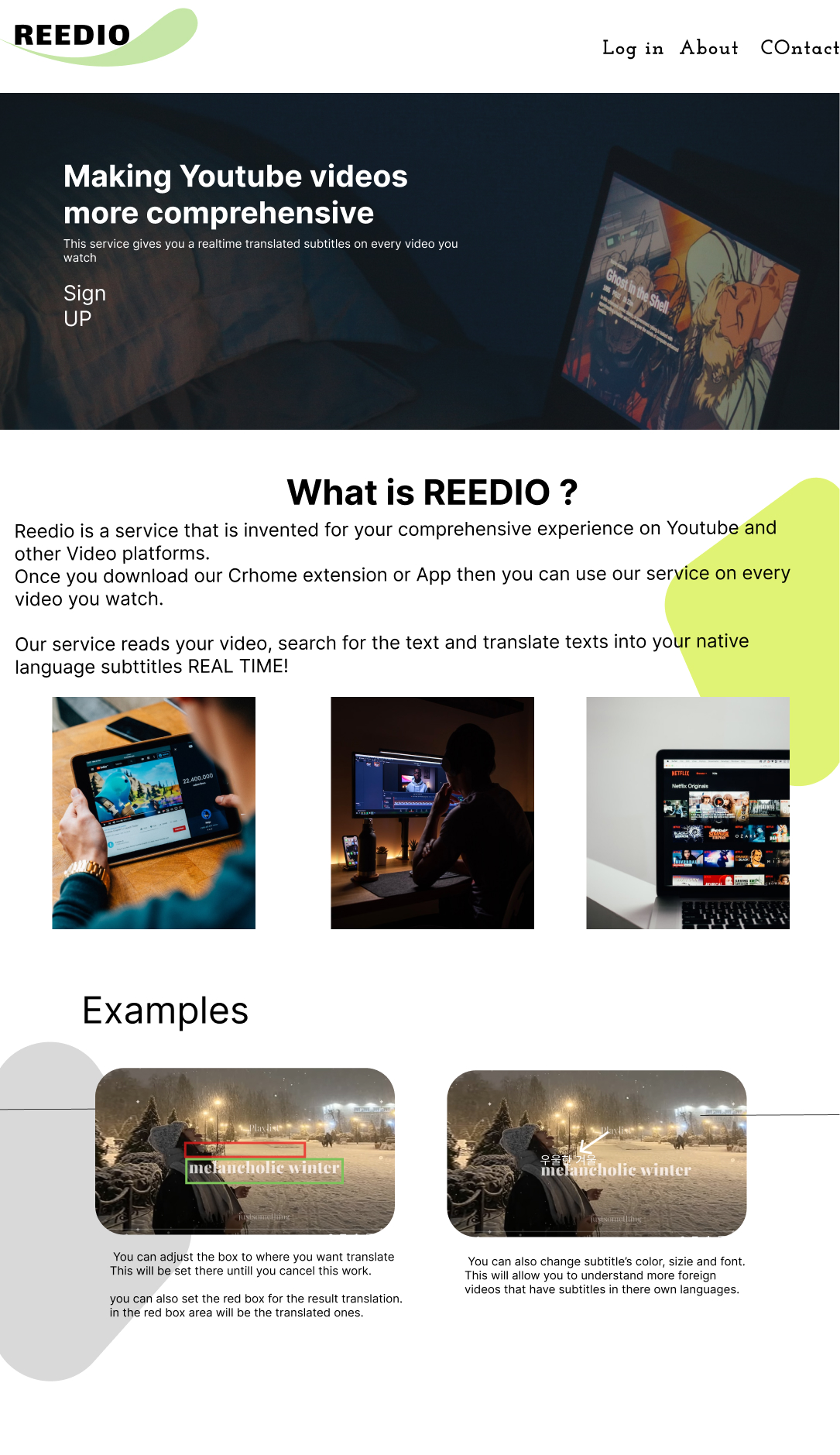
개인 프로젝트 주소
https://kimhajoon.github.io/reedio.github.io/
Reedio
Make Youtube videos more comprehensive This service gives you a real-time translated subtitles on every video you watch Sing Up Now
kimhajoon.github.io
서비스이름 Reedio
유튜브 영상 등 모든 영상에 자동 자막을 띄워주는 기능을 담기 위해
Read + Video 를 적절하게 섞어서 만들어 봤다. (조금은 식상한 것 같지만 뭐 일단 만드는게 중요하니까!)
로고는 아래와 같은데, 사실 뭔가 푸르밀 스럽기도 하고 식품제조 중소기업 스러운 엠블럼이라 마음에 들지는 않지만 그냥 대충하자!

개인적으로 녹색을 좋아해서
C5E6A6 BDD2A6 B9BEA5 A7AAA4 9899A6 색상의 팔레트를 coolers를 통해 리스트했고 , 그 중 1번에 나온 색깔을 표시한 것인데 , 일단 나중에 바꿀 생각을 하고 있다 .
웹페이지 만들기
1) HTML 구성
12/22 일
기본적으로 header / main (1, 2, 3 ..) /footer 로 간단 한 구성으로 만들고 각각 어떠한 서비스인지 소개하는 정도로 아래와 같은 레이아웃을 Figma를 사용하여 만들어 보았다. 현재 상황으로는 대략적인 구조는 비슷하게 짜였으나 메인 배너이미지의 좌우 여백이 생긴점, 하다보니 radius를 주어서 둥근 모서리가 되었다.
examples의 이미지는 유튜브에서 긁어와서 저작권 문제가 있을 수도 있어 차후 수정 해야할 지도 모르겠다. 일단 삽입하는 것 까지는 완성했는데 이미지의 사이즈가 좌우가 다른 문제가 발생해서 그 부분을 해결해야 한다.

2) CSS flex box 활용
이 웹사이트를 만들면서 felx box를 적극적으로 활용하려고 하는데, 우선 유튜브 영상을 참고해서 nav bar의 1, 234 구성요소들을 서로 떼어 놓는 것 까지는 성공했다.
또한 2번 div(about div) 에서 flex box를 사용하여 이미지 두 장을 넣고 설명을 달아놓았다. 같은 구조를 밑에 examples에서 활용하려고 하였으나 좌우 사이즈가 달라지는 문제가 있어 해결해야 한다 .
3) 미디어 쿼리 활용을 통해 반응형 웹사이트 만들기
'IT 관련 > 개발(Codecademy)' 카테고리의 다른 글
| 자바스크립트 Java script(조건문) 총정리 (0) | 2022.12.27 |
|---|---|
| JS 자바스크립트 (1) (1) | 2022.12.26 |
| Responsive web design : #1 (0) | 2022.12.18 |
| Grid 심화 (0) | 2022.12.14 |
| Grid 만들기 / grid area와 span 활용 (0) | 2022.12.12 |